绪论
1. 关注功能而非Layout - 从功能开始
考虑Layout——是否需要一个边栏?是否需要面包屑等等?
不要先考虑这些!先从实际功能出发,只保留需要的必要的功能字段和按钮!
2. 细节稍后再说
哪些属于细节——阴影、字号、圆角等等。
避免陷入细节陷阱,而在细节中浪费过多的时间。
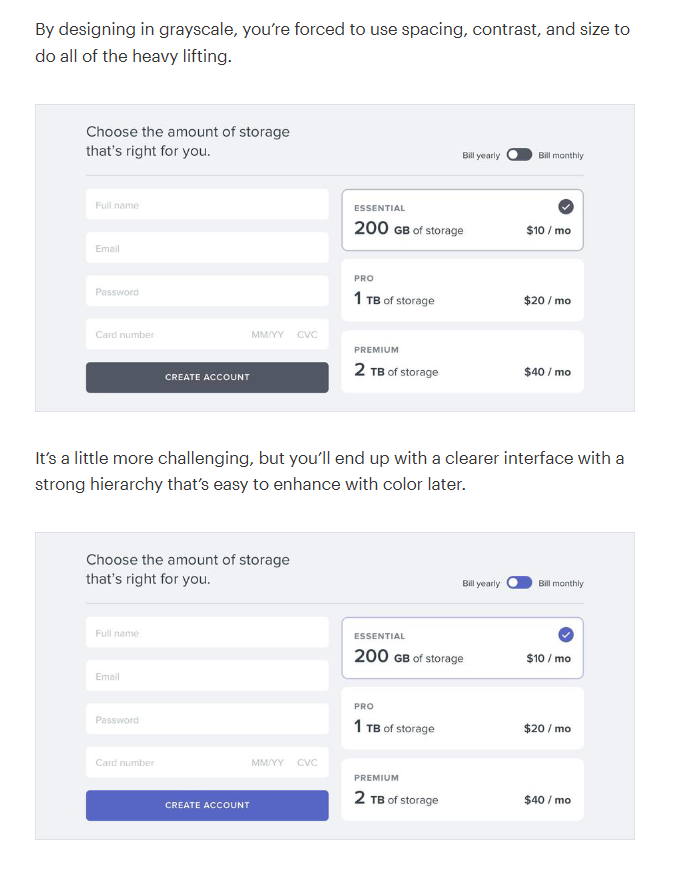
3. 先不要引入颜色
抵制颜色的诱惑。
先使用灰度设计。使用尺寸、对比度、间距来完成主要设计,再用颜色来加强。

(我的实践:使用浏览器插件尝试,更容易排查间距、对齐、尺寸、对比度等的等问题)
4. 不要投入过多,循环工作
先做出来,进行小的迭代(感觉适用于所有工作!)
不要因抽象工作而不知所措。尽早构建真实的东西,这样你的想象力就不必承担所有繁重的工作。
最小可用版本:先只设计最需要的部分,如果某个功能是“可有可无”,那么稍后再设计。
5. 选择个性
根据品牌,确定产品调性。沟通、确认产品的特性,并采用相应元素来设计。
字体
端庄、优雅:带衬线的字体。
时尚、活泼:无衬线字体。
朴素、无个性:无衬线字体,依靠其他元素提供个性。
颜色
蓝色:最安全常见的颜色。
金色:昂贵、复杂。
粉色: 活泼。
方角、圆角
方:严肃正式 圆:更为活泼。
避免频繁混用!!
6. 将一切系统化!!(减轻心智负担,也更快进行变更和迭代。)
您拥有的系统越多,您的工作速度就越快,并且您对自己的决定的怀疑就越少。
您需要的系统具有以下功能:
•字体大小
•字体粗细
•行距
•边框距离
•阴影
•透明度 ……
Hierarchy is Everything - 层次即一切
视觉层次结构是指界面中元素出现的重要性,相互之间的关系,这是让某些东西感觉“设计”的最有效的工具。
当界面中的所有内容都在争夺注意力时,会让人感觉嘈杂和混乱,就像一堵大内容墙,不清楚实际上是什么。


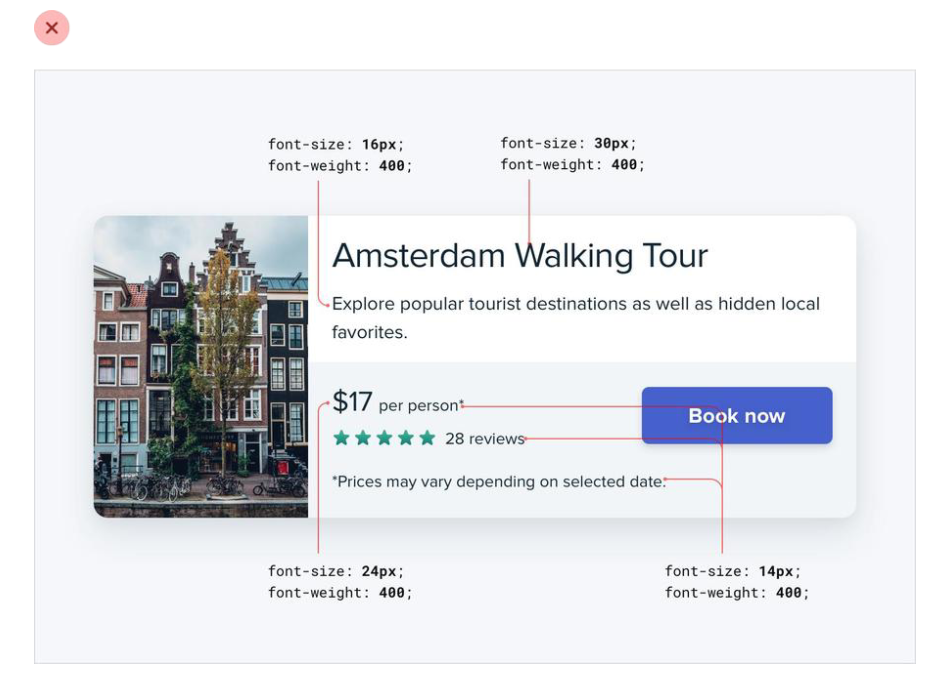
1. 尺寸并不代表一切
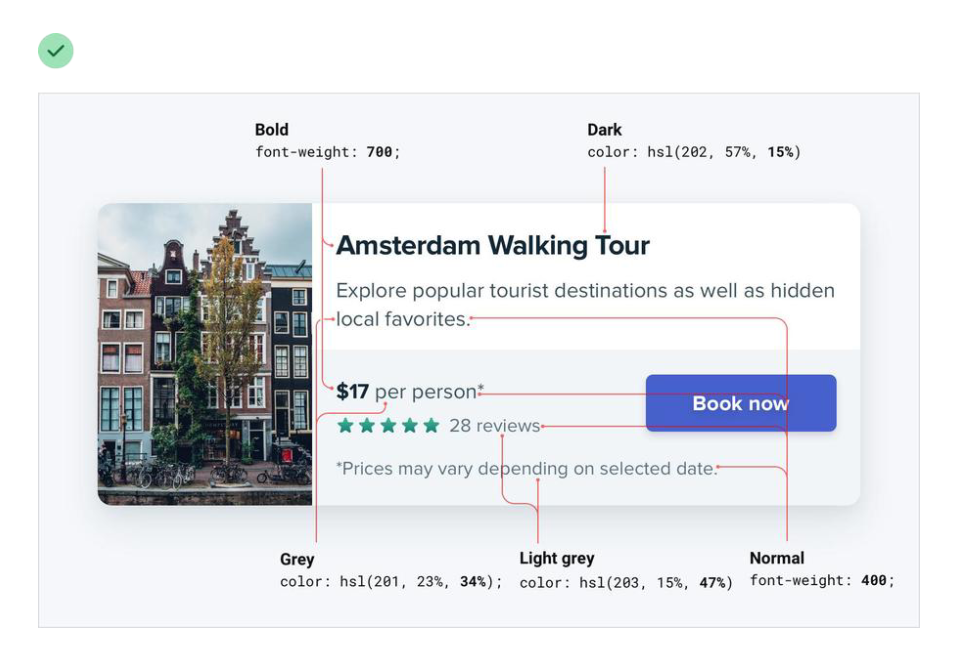
使用字体粗细而不是字体大小来传达“重要信息”。主要字体太大,容易挤占内容的空间。


尝试坚持使用两种或三种颜色:
-
主要内容的深色(例如文章的标题)
-
灰色表示次要内容(例如文章的发布日期)
-
浅灰色表示第三级内容(可能是页脚中的版权声明)
同样,两种字体粗细通常足以满足 UI 工作的需要:
- 大多数文本的正常字体粗细(400 或 500,具体取决于字体)
- 对于要强调的文本,使用较重的字体粗细(600 或 700)
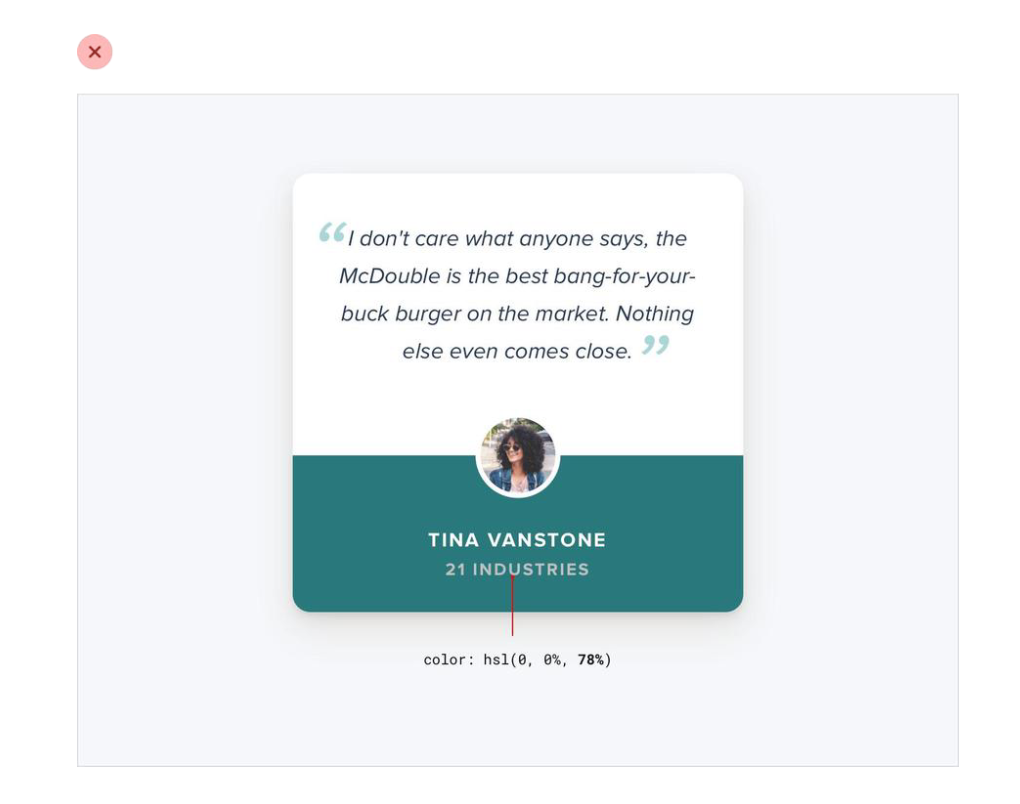
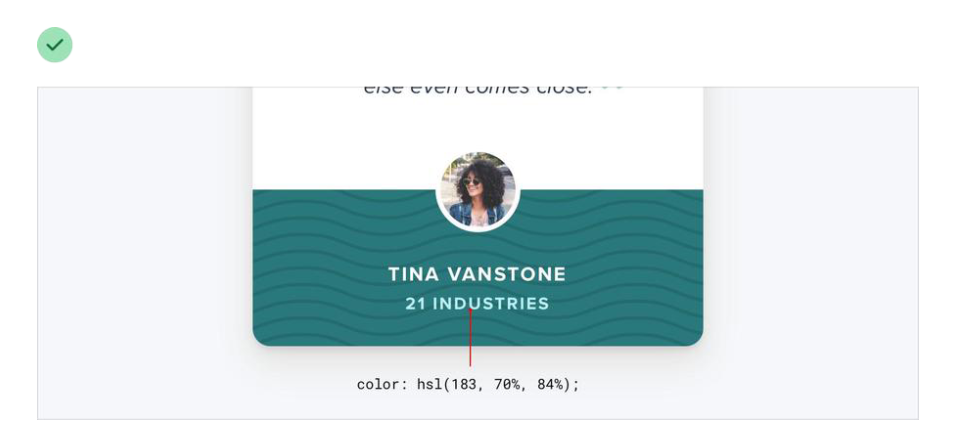
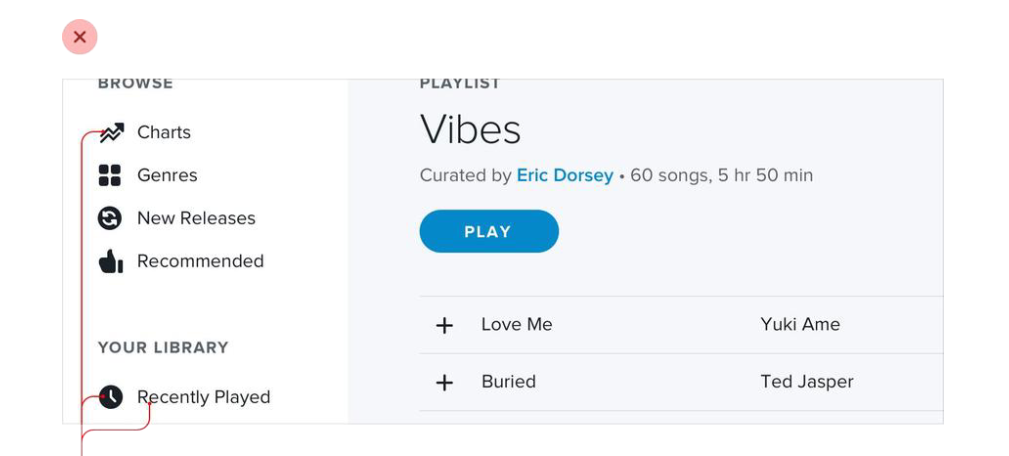
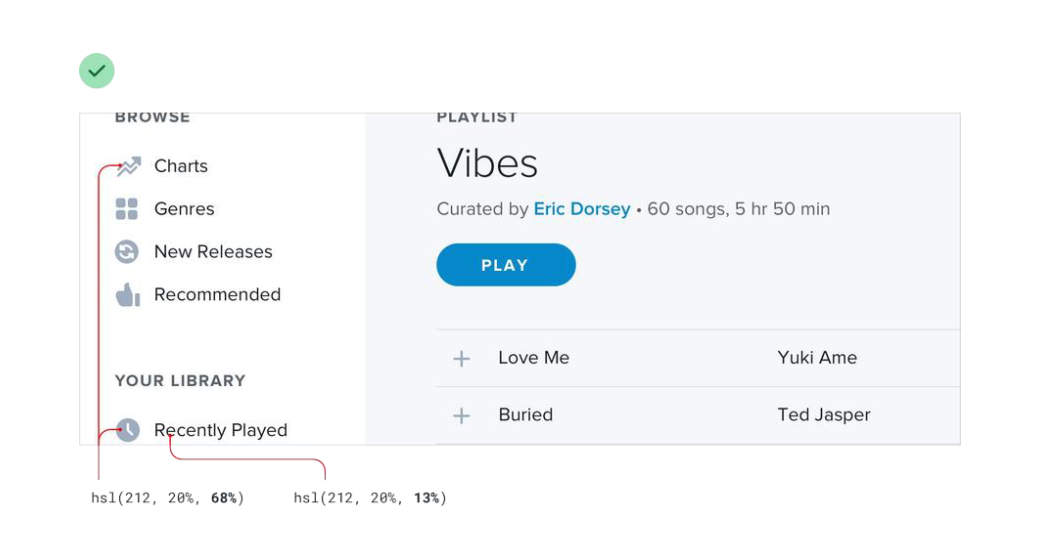
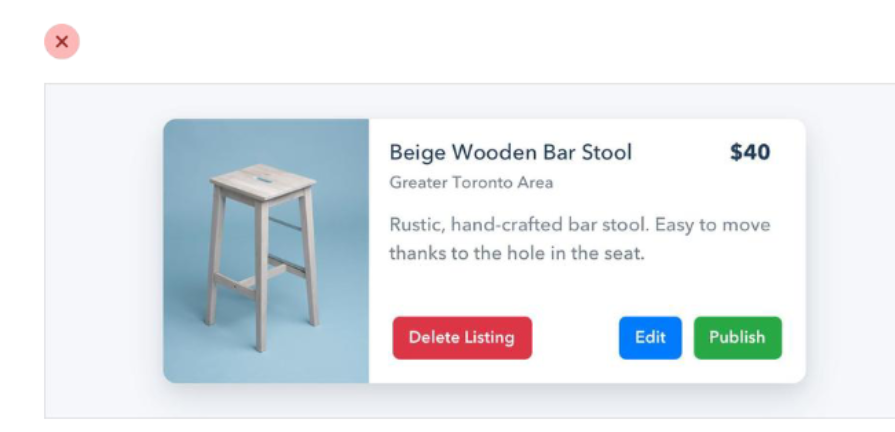
2. 不要在彩色背景上使用灰色文本
根据背景颜色手动选择新颜色。选择具有相同色调的颜色,然后调整饱和度和亮度,直到看起来适合您为止:

 (保持对比度,而不让字显得褪色、暗淡、不易阅读。)
(保持对比度,而不让字显得褪色、暗淡、不易阅读。)
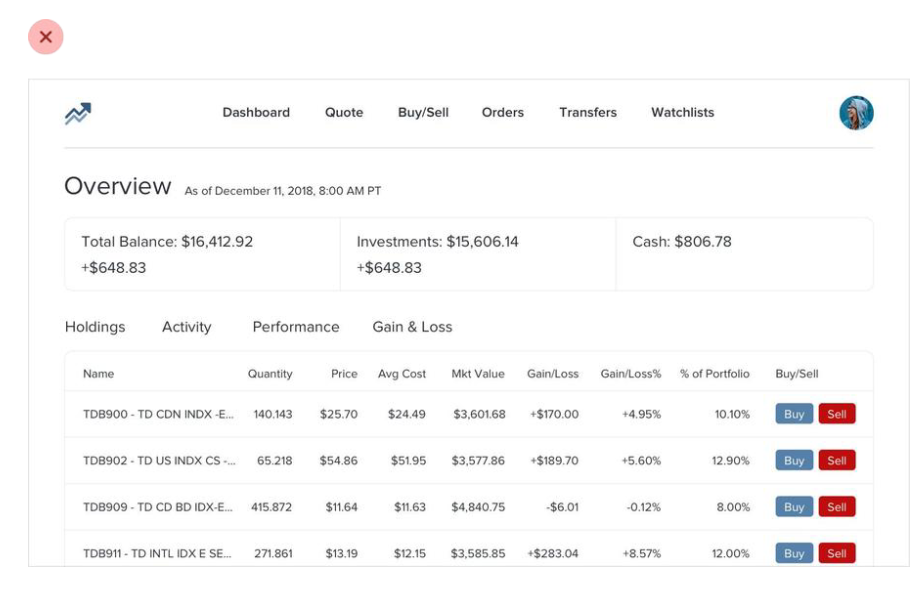
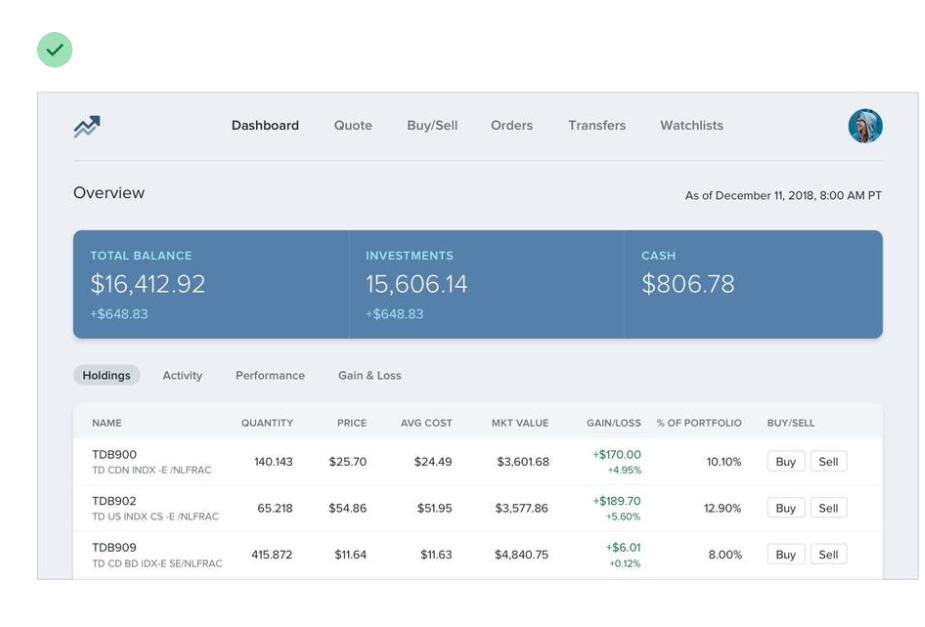
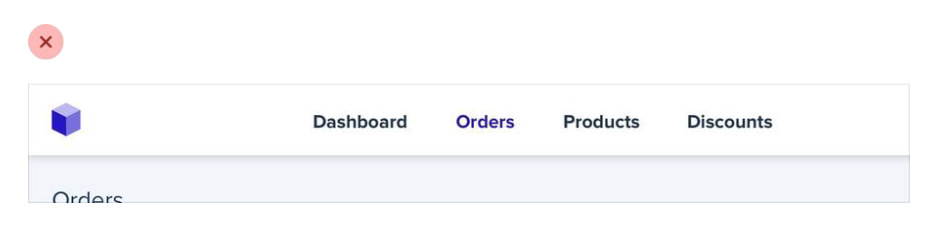
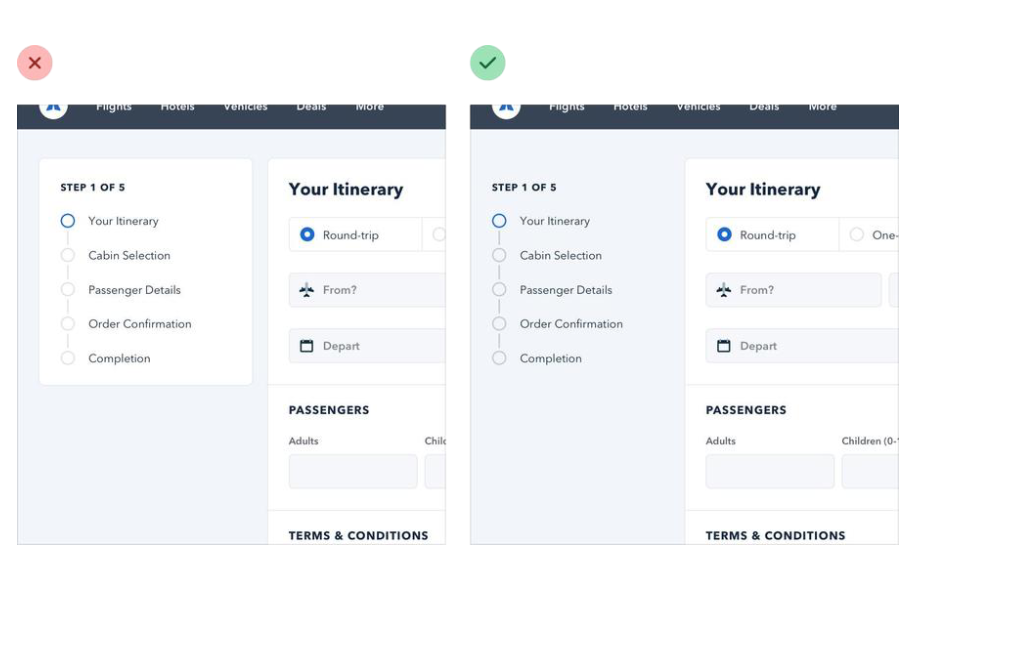
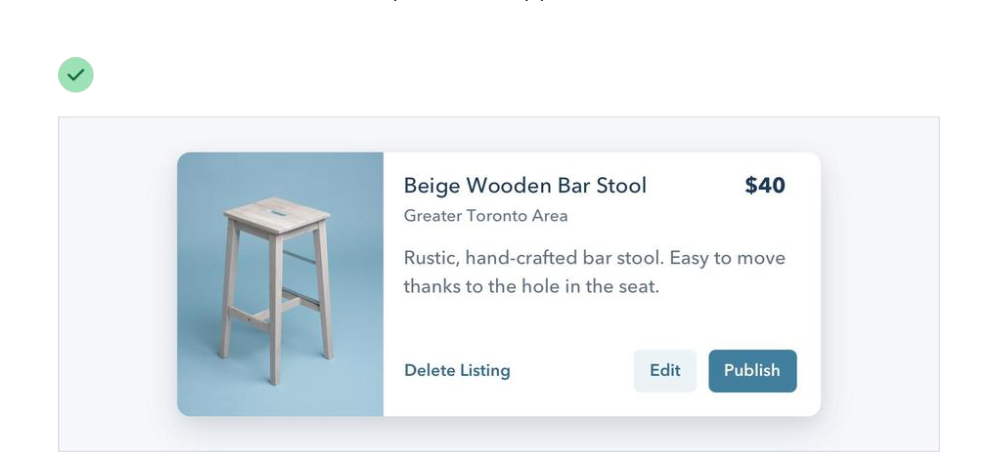
3. 通过弱化来强调


为不活动的元素提供更柔和的颜色,弱化其他元素来突出主要元素。

侧边栏争抢注意力,去掉白底,弱化存在感。
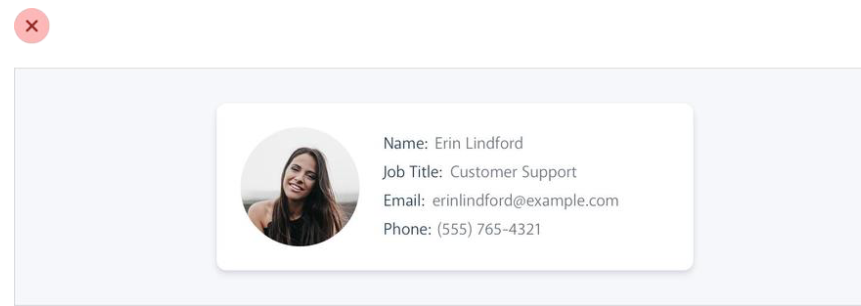
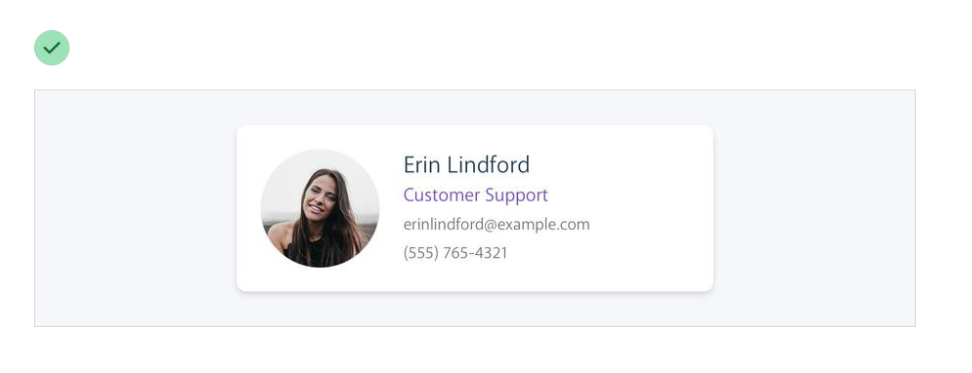
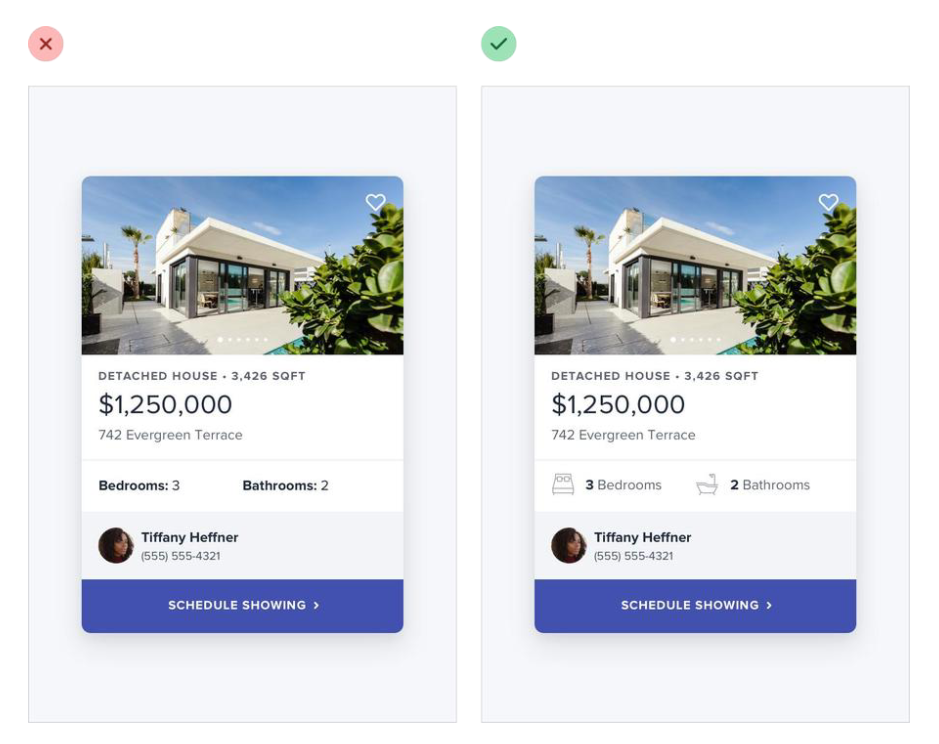
4. 标签是最后手段
当内容本身足以表明它是什么时,可以直接不使用表单式的标签。去掉标签可以让信息更容易被强调和识别,且更有设计感。


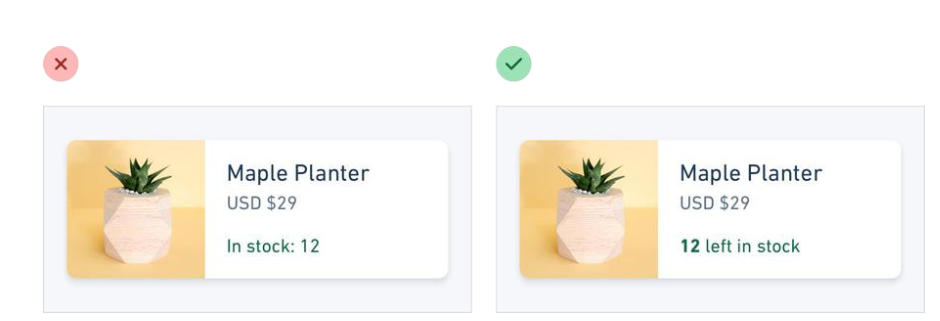
组合标签和值
让信息更明确易读。


单位标签是次要的。

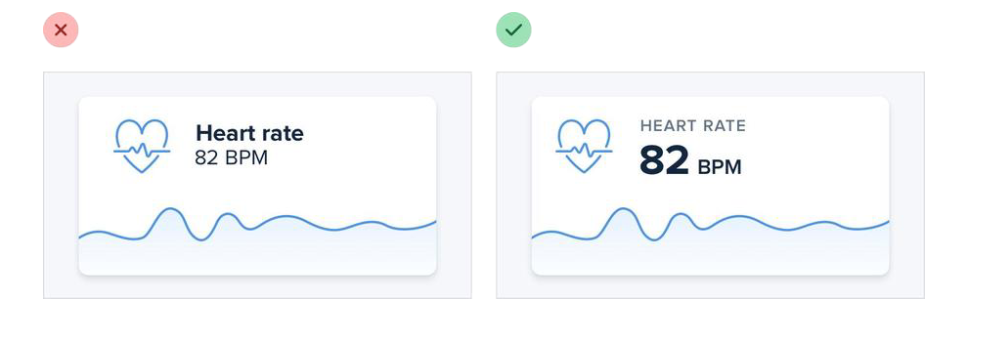
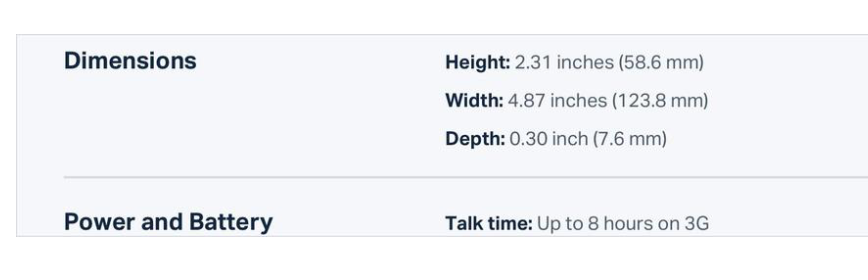
信息密度高,需要靠标签检索时,强调标签
如果您正在设计一个您知道用户会寻找的界面,强调标签而不是数据可能是有意义的。
如果用户试图找出智能手机的尺寸,他们可能会扫描页面上的“深度”等单词,而不是“7.6毫米”。

5. 区分文档层级和视觉层级 Separate visual hierarchy from document hierarchy
将HTML文档层级与视觉层级区分看待。H1标签不一定要很大。
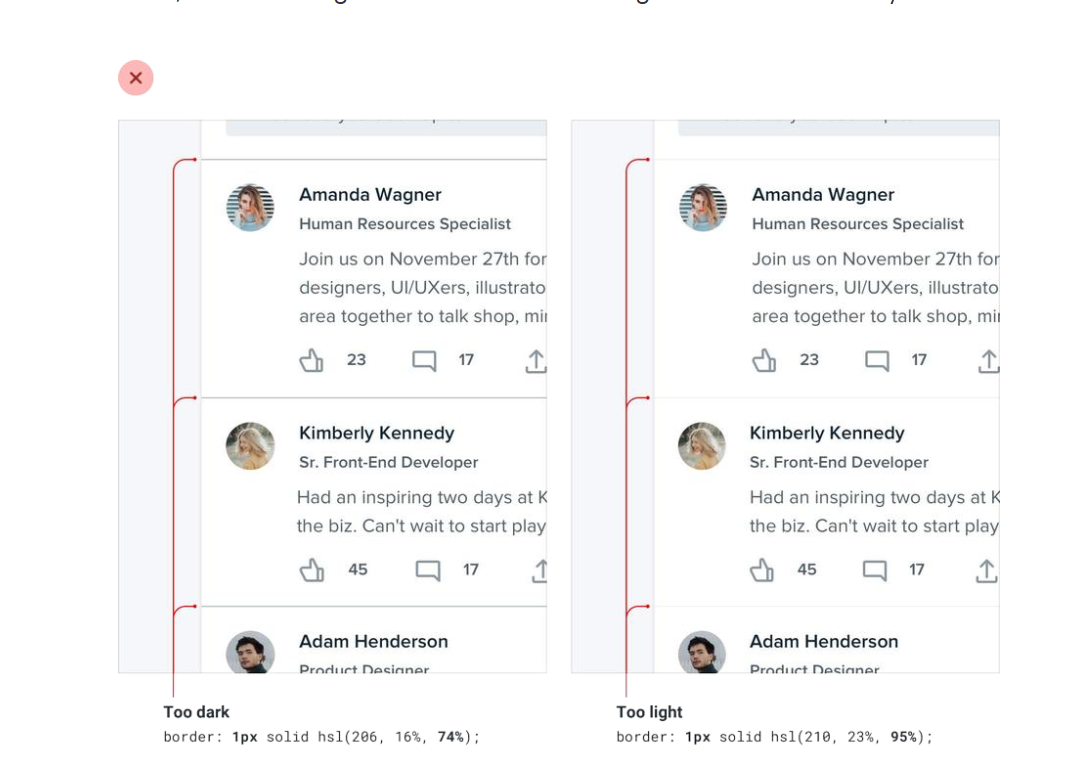
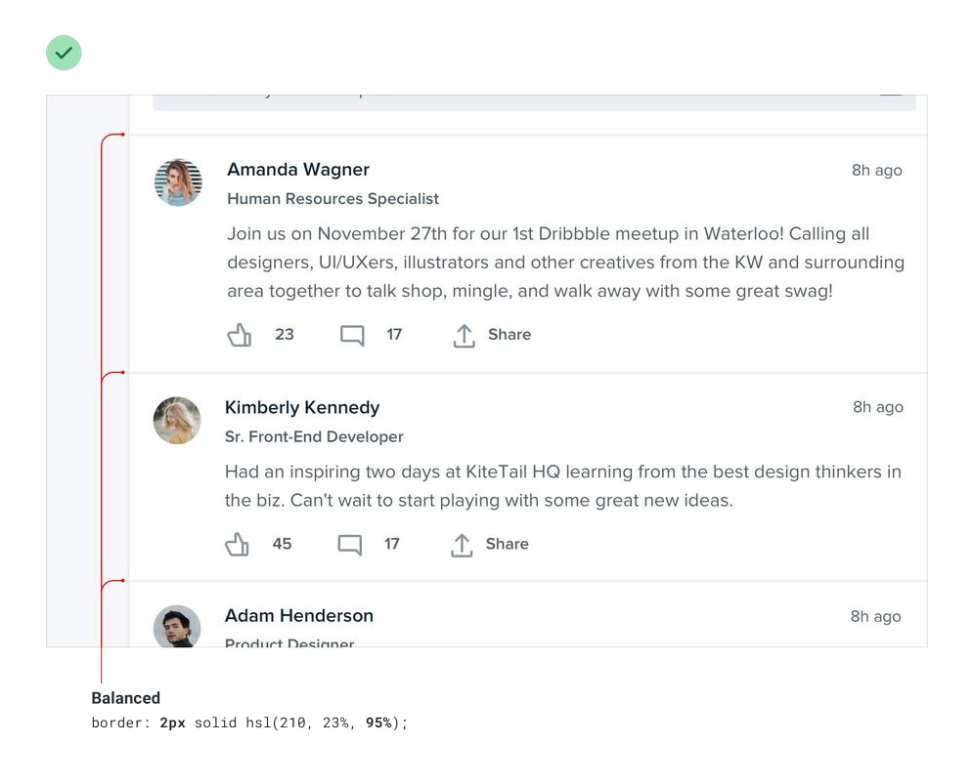
6. 平衡重量和对比度


与文本不同,无法更改图标的“权重”,因此为了创造平衡,需要以其他方式弱化它。
一个简单而有效的方法是通过赋予图标更柔和的颜色来降低图标的对比度。
这适用于任何需要平衡具有不同权重的元素的地方。降低对比度就像平衡一样,即使重量没有改变,也能让较重的元素感觉更轻。


1px边框:想让边框更明显,但是更深的颜色显得脏。加宽边框、保持原有颜色,有助于强调而不失原有柔和的外观。
7. 语义是次要的
当用户可以在一个页面上执行多个操作时,很容易陷入困境, 陷入纯粹基于语义设计这些动作的陷阱。区分用户行为,从而区分一级、二级、三级操作的样式。


8. 破坏性行为
删除-如果不是主要操作,弱化处理,增加确认步骤。
布局和间距
1. 从太多间距开始
给每个元素以呼吸空间。
2. 删除,而不是增加空白
为每个元素增加空间后,删除一些空白处。
3. 为更小分辨率屏幕而设计
不用填满整个屏幕。
4. 不要成为网格的奴隶
一些需要占据定宽的元素,不应该根据网格一起缩放。
5. 控制行列长度
最佳阅读体验:为了获得最佳阅读体验,请确保段落足够宽,每行可容纳 45 到 75 个字符。在网络上执行此操作的最简单方法是使用 em 单位,它相对于当前字体大小。宽度为 20-35em 会让你处于正确的位置。
6.对齐方式
文本:左对齐 数字:右对齐(小数部分对齐)
全大写形式:增加字母间距,增加易读性。
颜色
1. HSL颜色
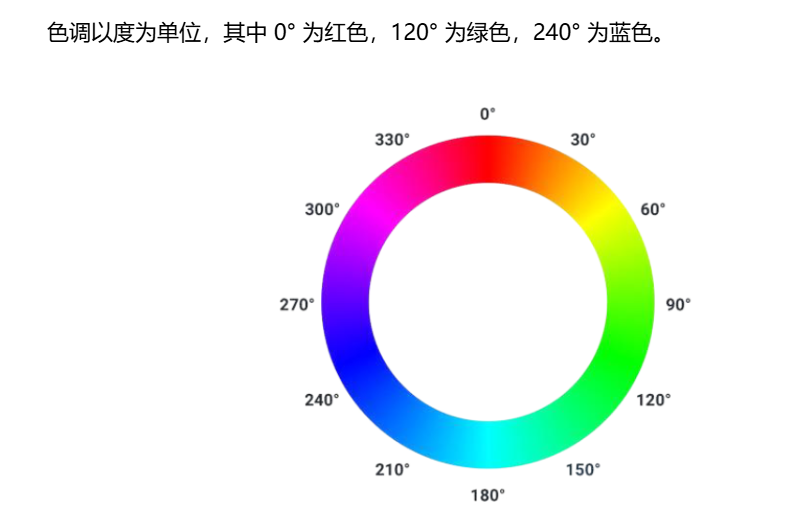
Hue - 色调

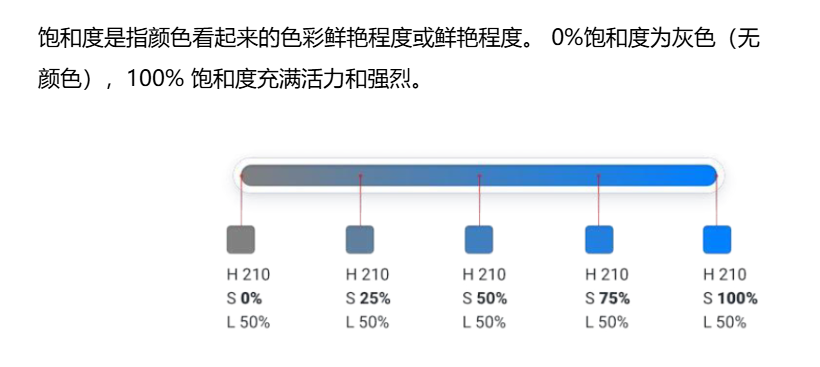
S:Saturation 饱和度

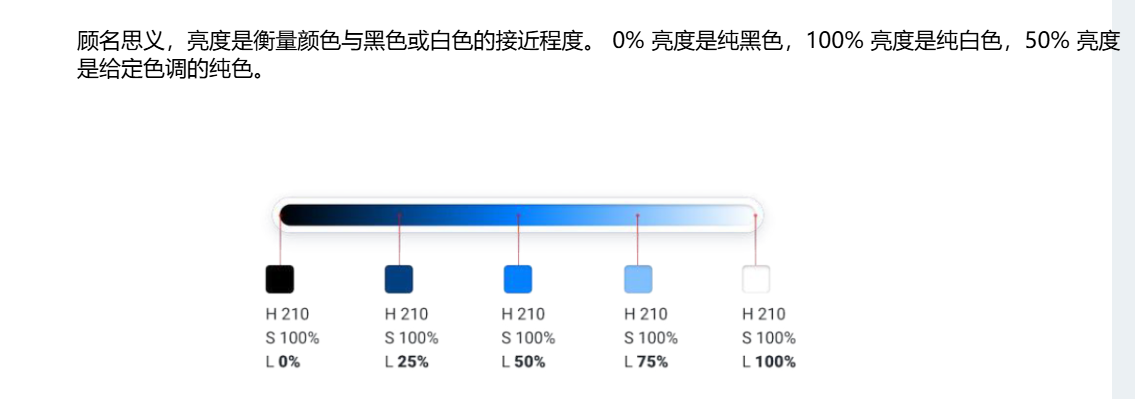
L: 亮度(0% 纯黑色,100% ) Lightness

2.你需要的颜色比你想象的更多
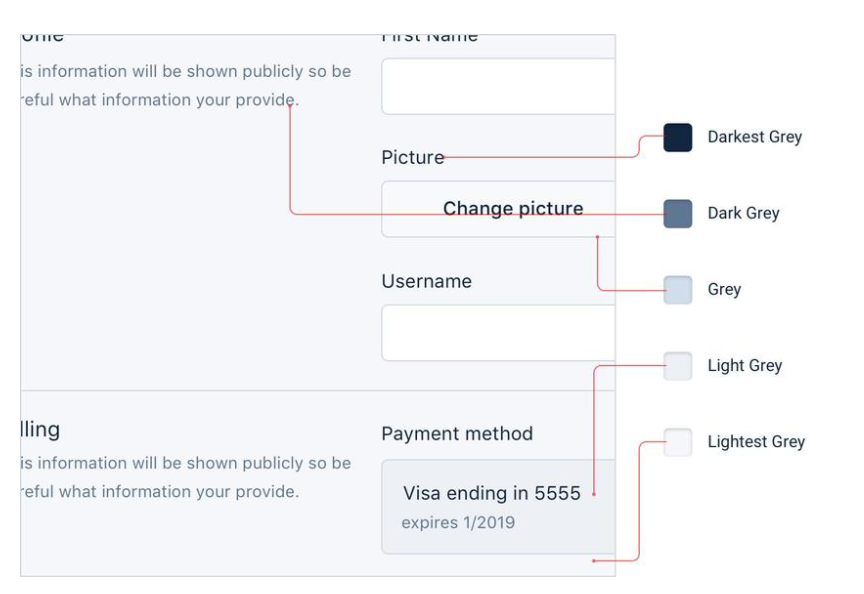
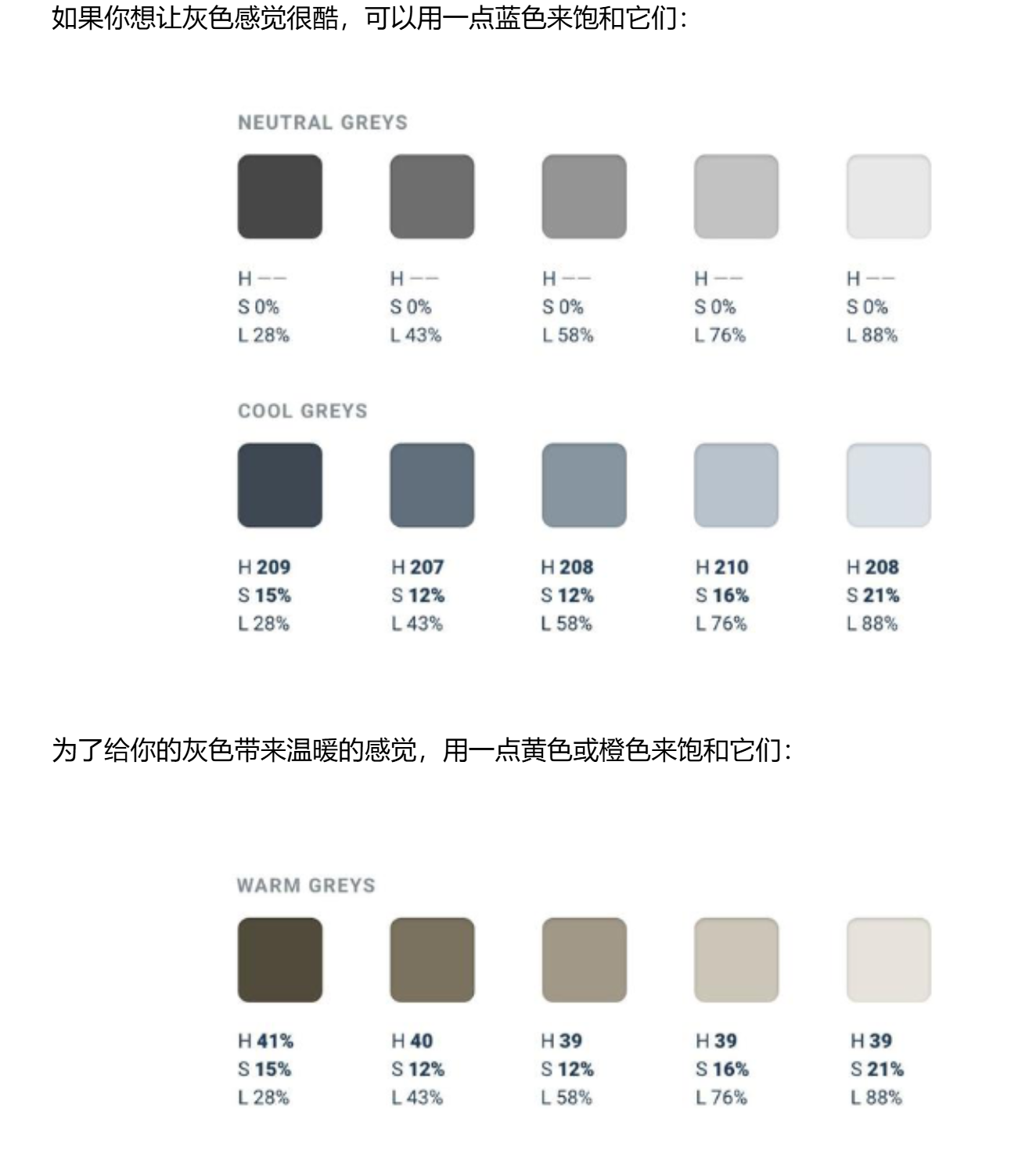
使用更多、更丰富的灰色

主色调: Primary(以及与之协调的5-10个色调的颜色)
语义颜色: 红色表示危险操作,黄色表示警告,绿色标示积极趋势等。
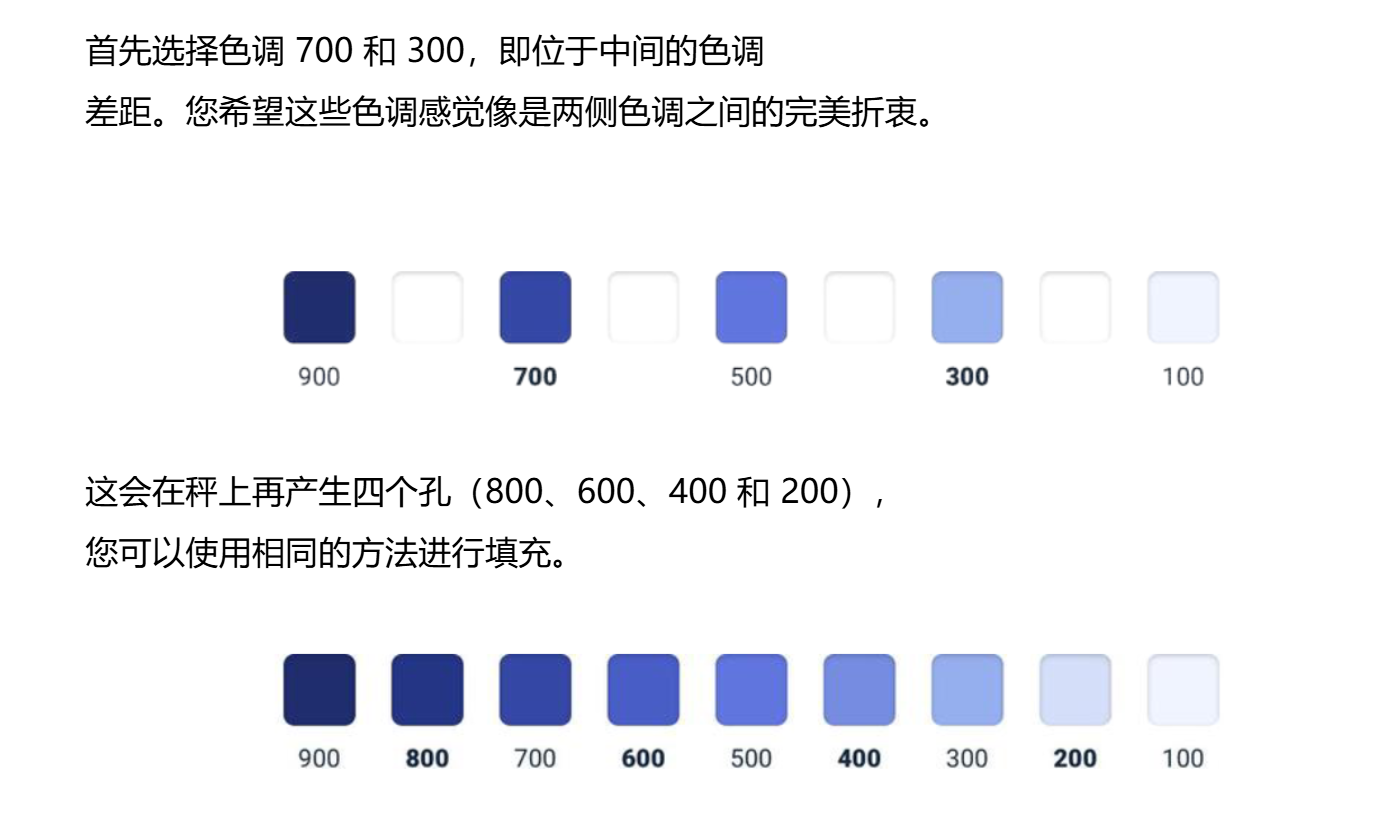
3.预先定义你的色调
使用预先定义的色调值,而不是CSS函数加深或减淡
Hint
使用TailwindCSS,可以直接跳过这一步,使用预设方案中的色值。

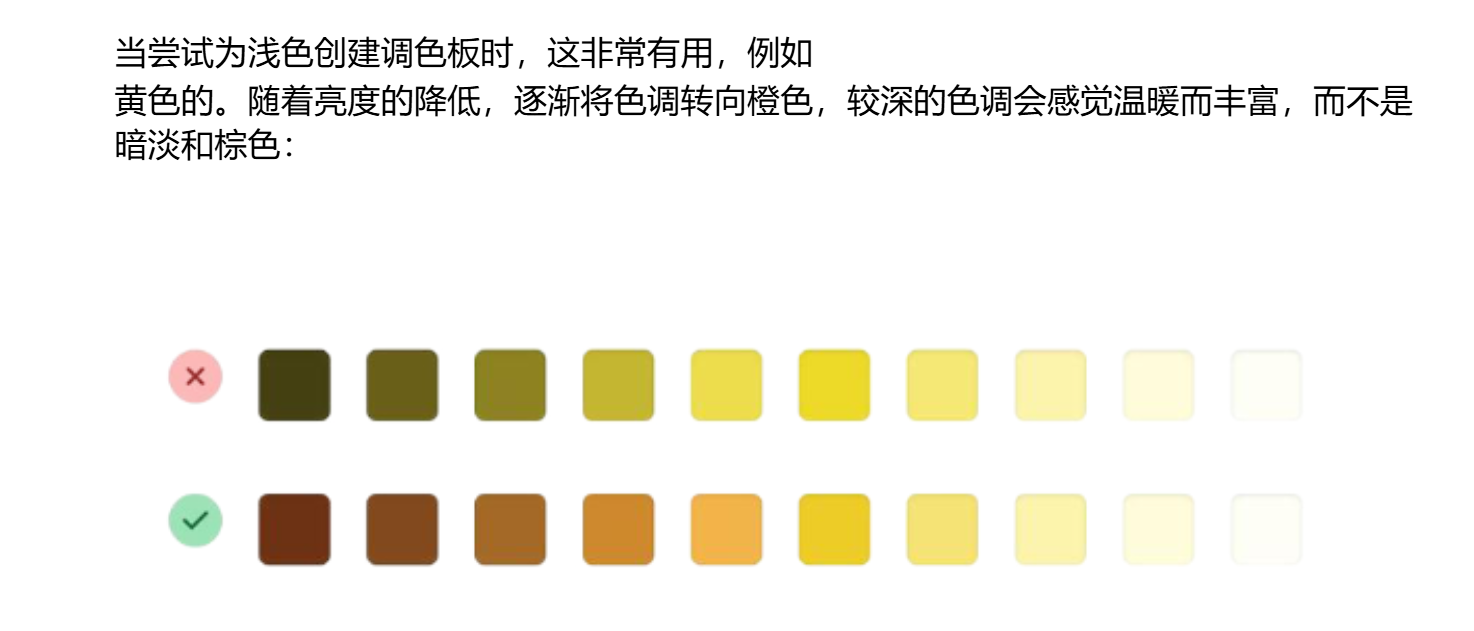
4. 不要让亮度破坏饱和度(有点没看懂)

5. 灰色不仅是灰色

创造深度
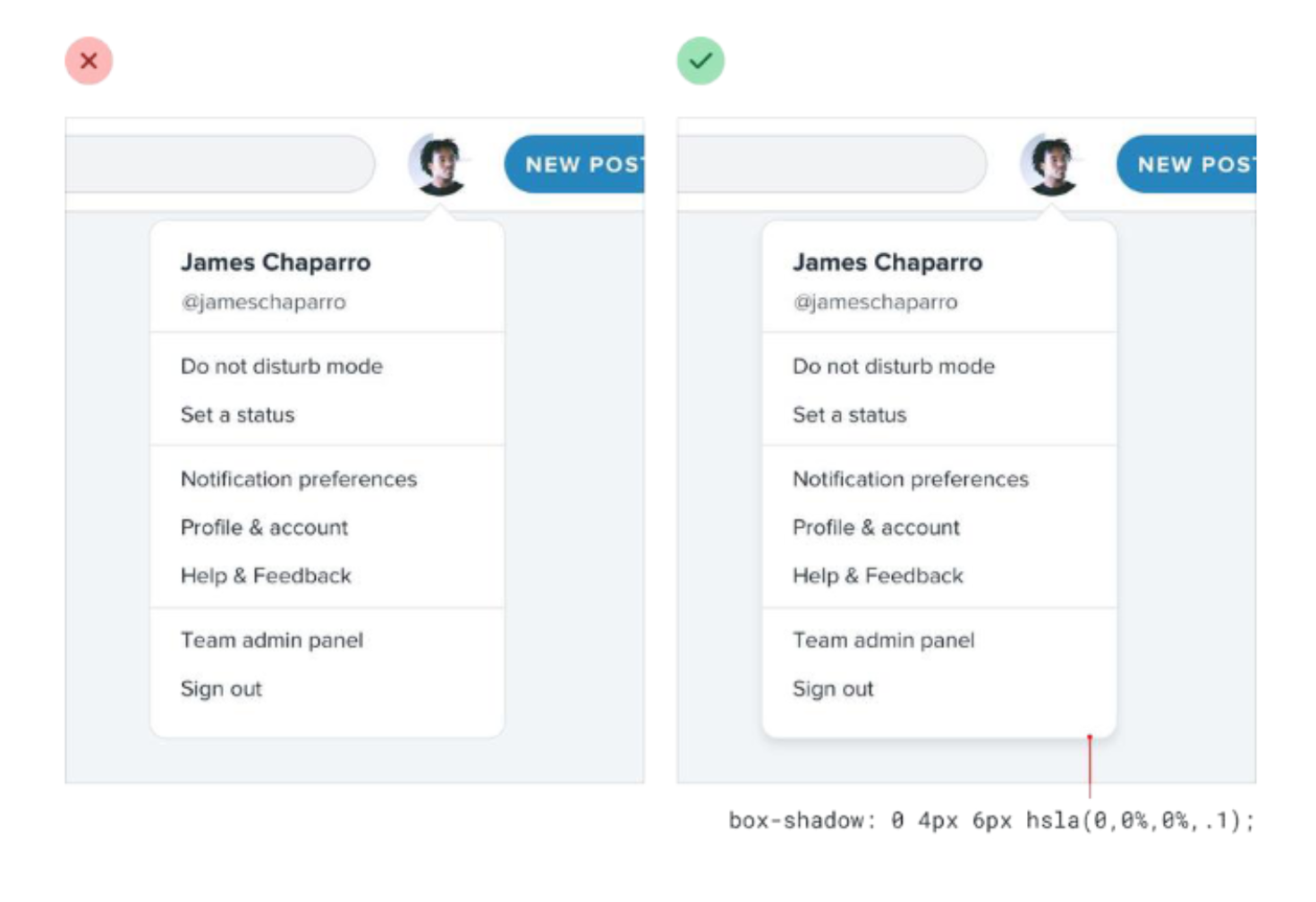
增加一些shadow来制作仿真效果。
不要添加太多阴影,可能会让界面繁忙而不清晰。
阴影的作用
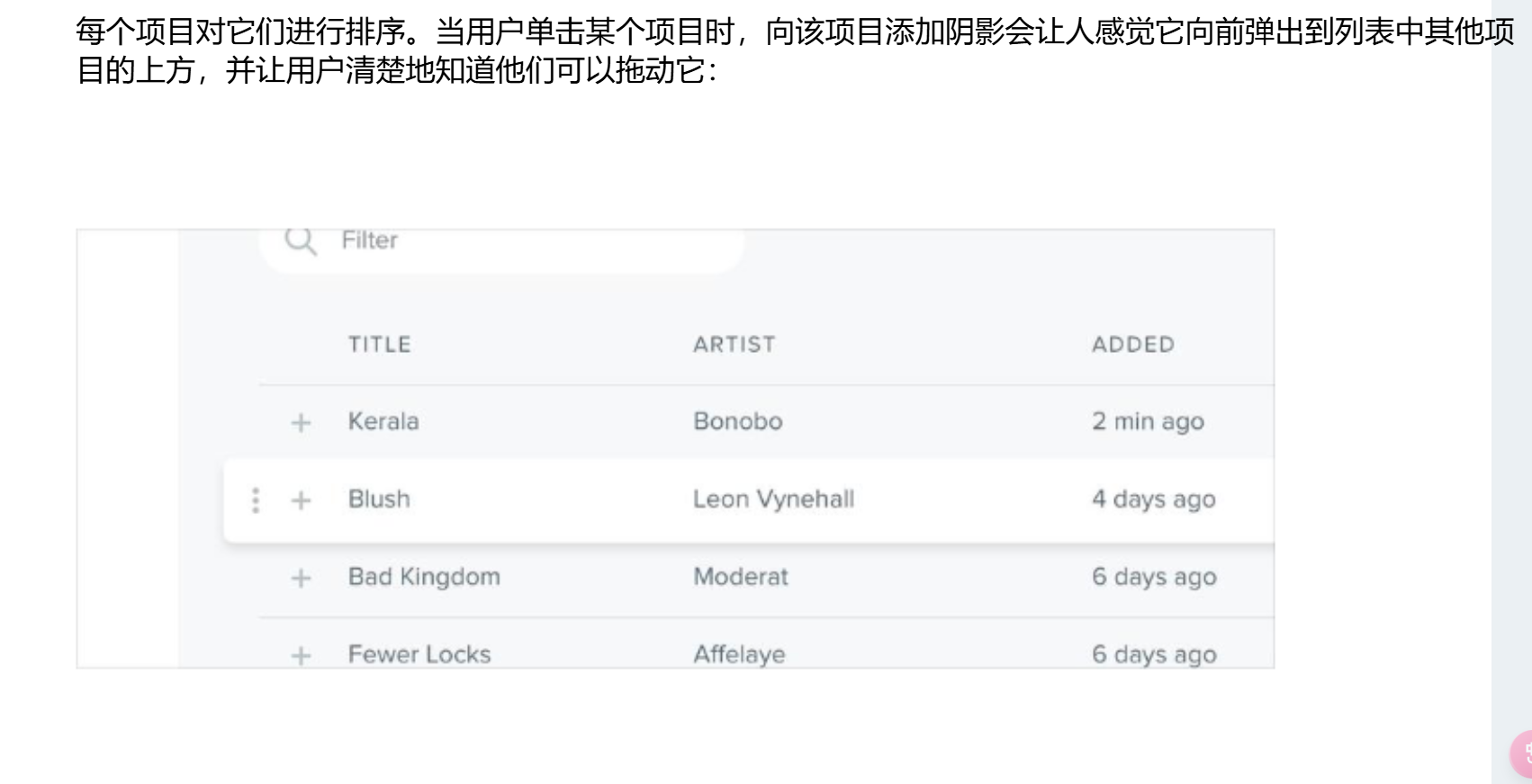
1. 让元素更靠近用户,从而吸引用户注意力
2. 下拉菜单、浮窗中很有用

3. 交互提醒

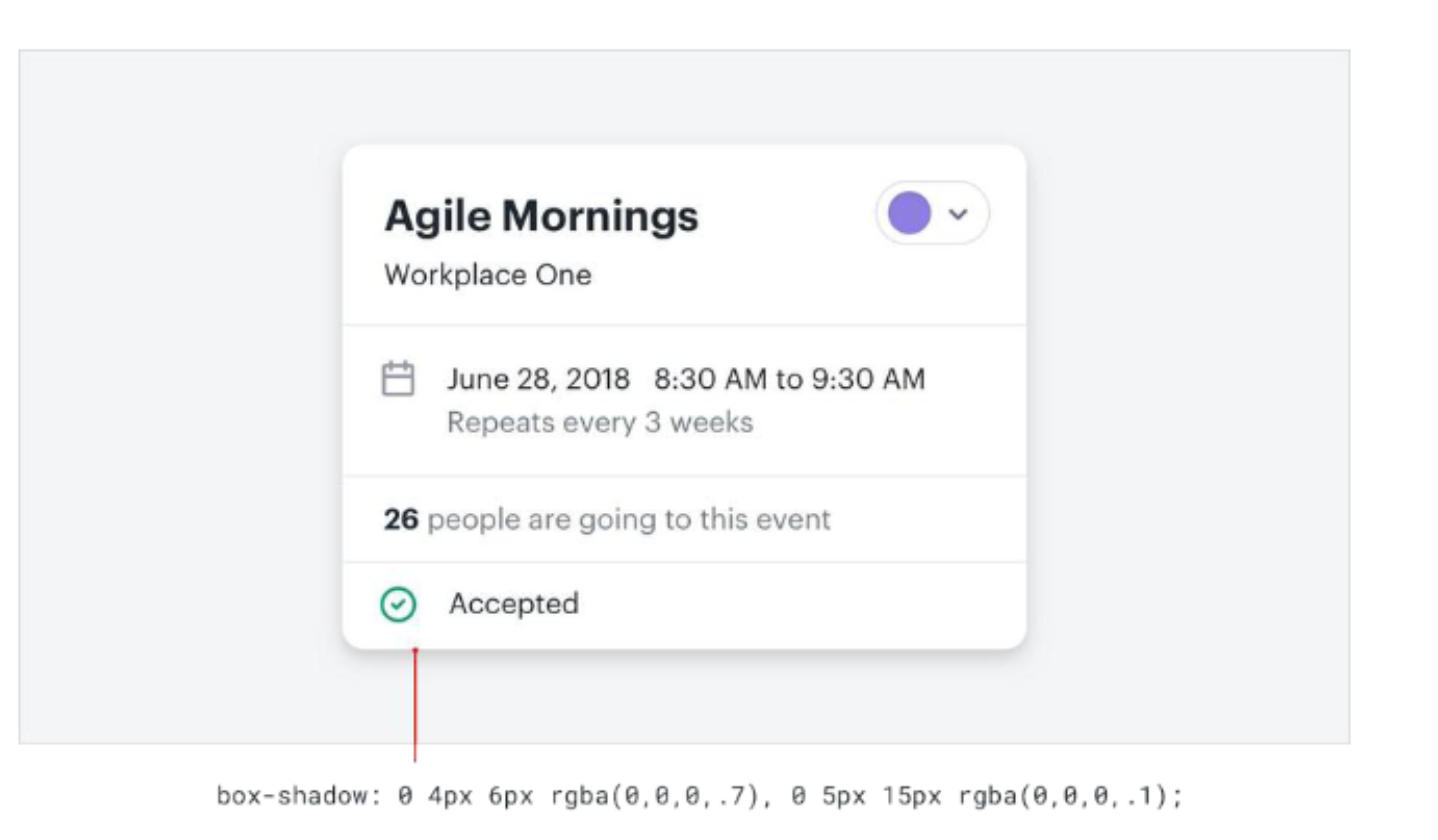
4. 阴影可以有两部分
第一个阴影更大、更柔和,有相当大的垂直偏移和模糊半径大。它模拟直接光源在物体后面投射的阴影。
第二个阴影更紧更暗,垂直偏移更少,并且 较小的模糊半径。它模拟物体下方的阴影区域,即使环境光也很难到达该区域。

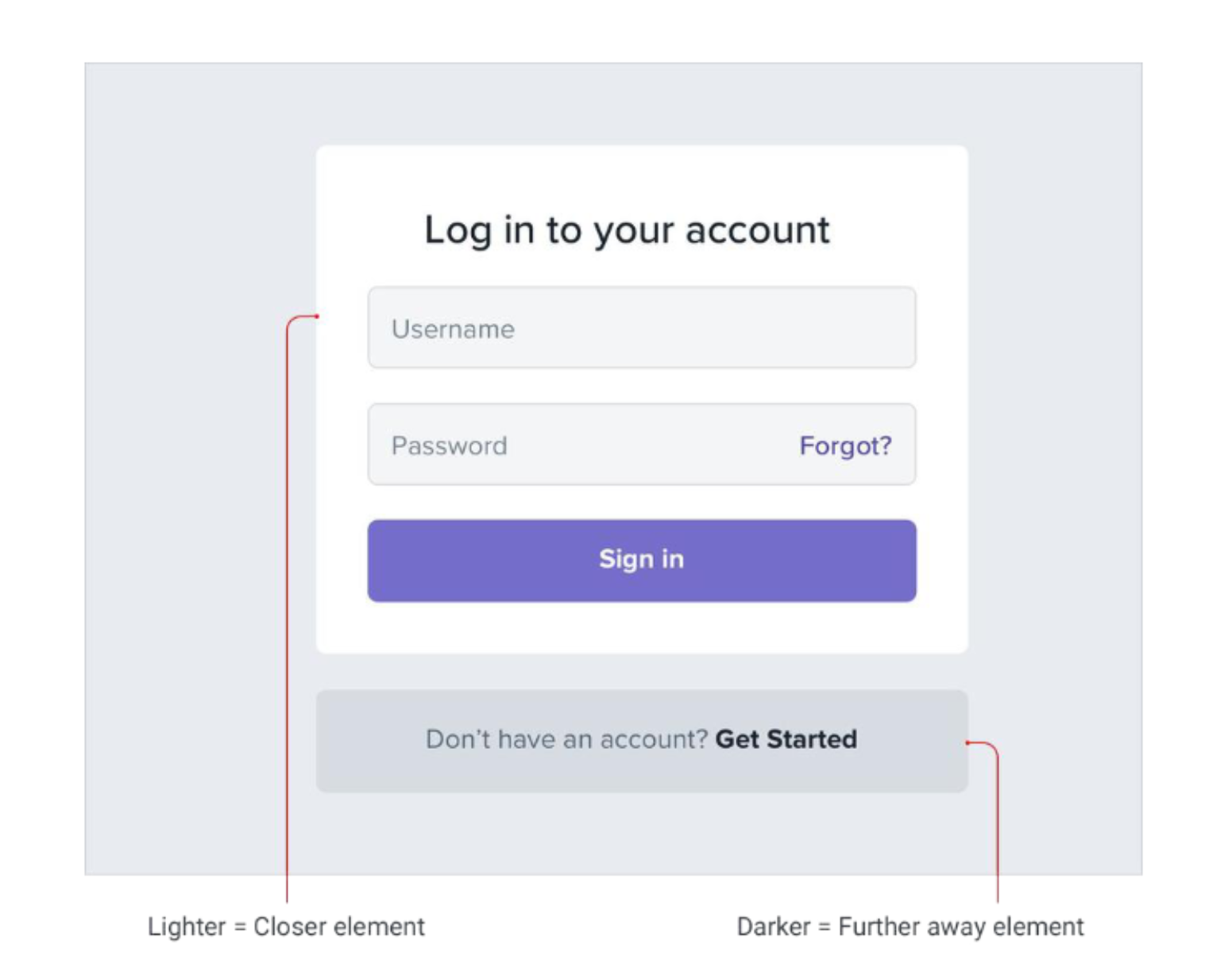
5.颜色也可以用来传达远近和深浅

亮色:前进 暗色:后退